
専業アフィリエイターのNです。
今回は、前回の講義
にて作成した2ちゃんねるまとめブログの
カスタマイズ方法について解説させて頂きます。
それでは、早速いってみましょう。
サイドバーの編集方法
まずは、サイドバーを編集していきます。
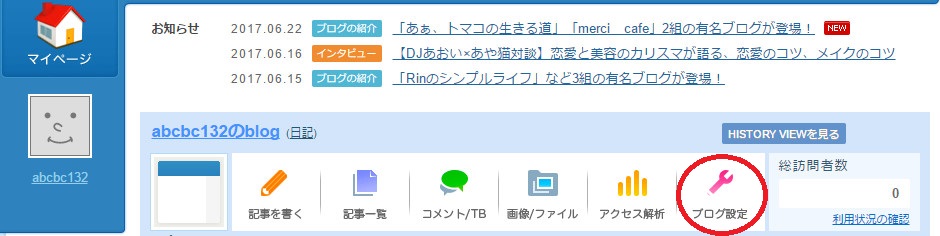
管理ページへログインしましたら「ブログ設定」をクリックします。

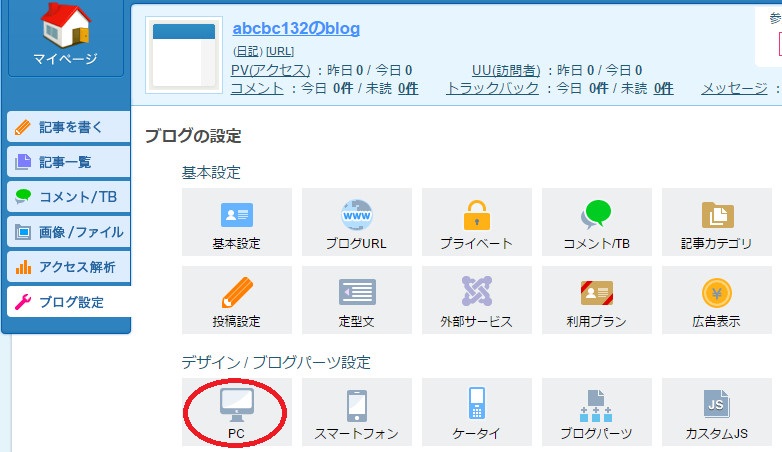
「PC」をクリックします。

デザイン設定画面(PC)上にある
「ブログパーツ」を選択します。

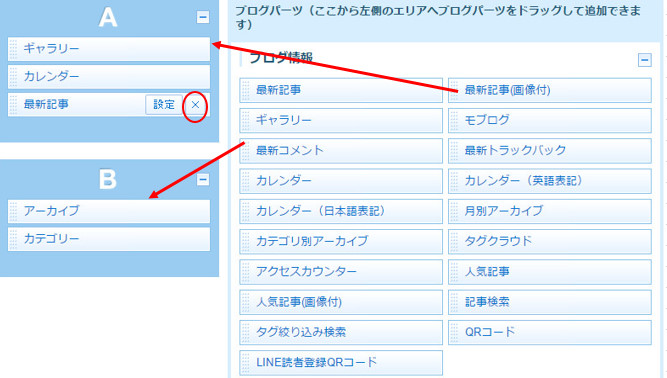
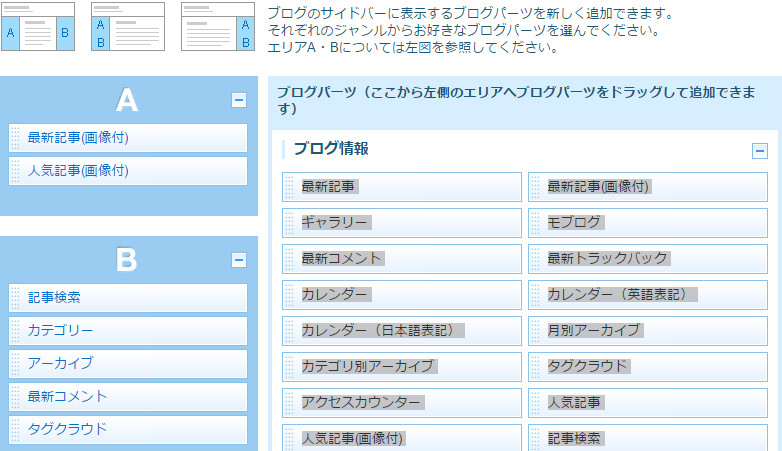
ドラッグ&ドロップで好きなブログパーツを追加する事が出来ます。「A」が左サイドバー、「B」が右サイドバーの編集となります。

※不要なパーツは、マウスのカーソルを合わせると表示される「×」をクリックすると削除することが出来ます。
一般的にまとめブログでは以下のパーツは
必須と言われているので入れておくことを
お勧めします。
最新記事(画像付)
人気記事(画像付)
アーカイブ
カテゴリー
最新コメント
検索
タグ
以下の画面のように配置されていればOKです。

ここまでが、サイドバーの編集方法となります。
ヘッダー画像の変更方法
それでは、次にヘッダー画像の変更方法を解説していきます。
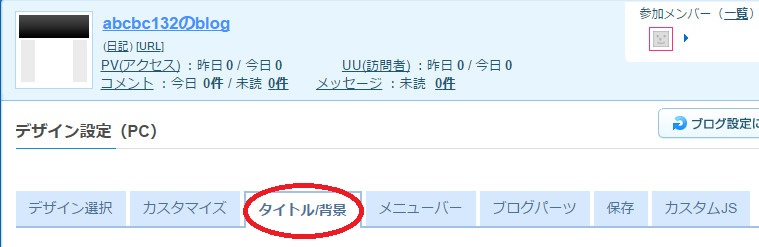
デザイン設定(PC)画面上にある「タイトル/背景」を選択します。

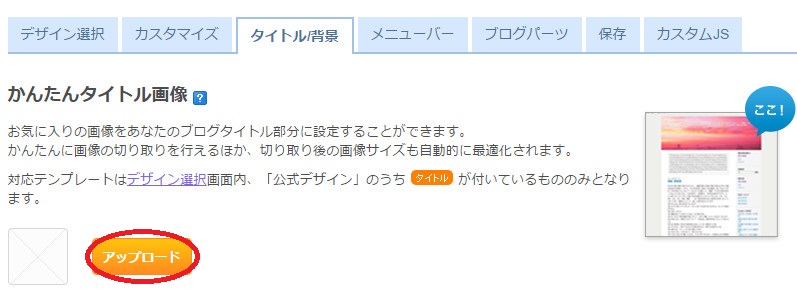
かんたんタイトル画像の下部にある
「アップロード」をクリックします。

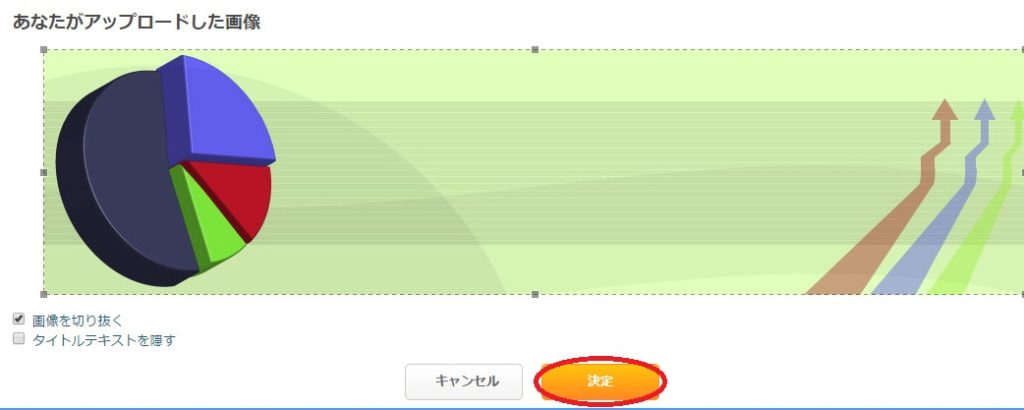
画像をアップロードすると、画像サイズが
調整出来る画面となりますのでサイズ調整が完了しましたら「OK」をクリックします。

以下のように変更されていれば作業完了です。

もし、ヘッダー画像をお持ちでない場合は
以下の記事を参考に作成してみて下さい。
グローバルメニューの編集方法について
グローバルメニューは以下の画像の赤丸で囲んだ箇所になります。

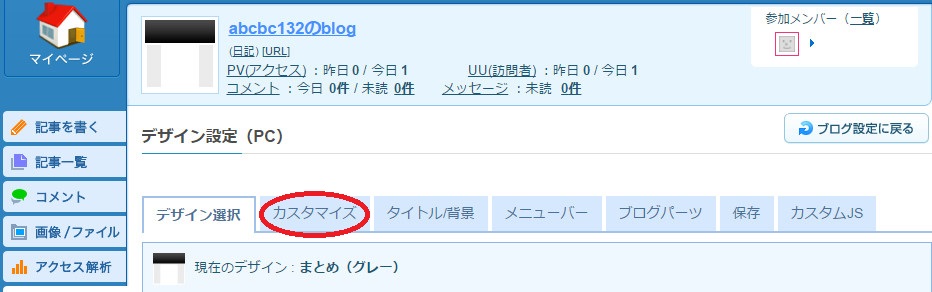
デザイン設定(PC)画面にある「カスタマイズ」をクリックします。

「トップページ」をクリックします。

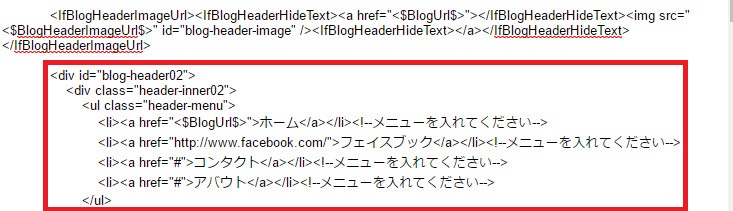
画面をスクロールしていきますと、以下の画像の赤四角で囲ったソースが出てきますのでそちらを編集していきます。

ここでソースの基礎事項を解説させて頂きます。
(表示の都合上、<>を省略した状態でタグのご説明をさせていただきます)
ul class="header-menu"~~~~/ul
までがグローバルメニューの編集箇所に
なります。
その中にある
li a href=" $BlogUrl$>" ホーム /a /li
がメニューボタンになります。
例えば
li a href=" $BlogUrl$ " ホーム /a /li
は、ホームと書かれたボタンになり、
a href=" $BlogUrl$ "/a
リンク先になりますのでホームボタンをクリックすると自分のブログのトップページにとぶようになっています。
リンクに関してはHTTP://~~~形式で好きなように設定出来ます。
!--メニューを入れてください--
という部分はコメントアウトといい、
ソースの説明を記載しているだけで
実際には表示されない部分になります。
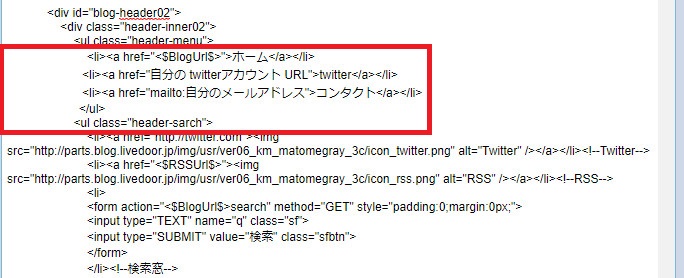
最初の内はシンプルに以下のような編集をお勧めします。
li a href="<$BlogUrl$>">ホーム /li
li a href="自分のtwitterアカウント">twitter /a /li
li a href="mailto:メールアドレス">コンタクト /a /li
以下のように編集が出来ましたら
「保存する」をクリックします。
[br num="1"]

以下のように表示されていれば作業完了となります。

以上が
「2chまとめブログカスタマイズ方法」
となります。
次回は、
について解説していきます。
それでは、
最後までお読み下さり、ありがとうございました。